Result page
Add result route and its view
Till now we are able to cast vote. However, now we need to create a page to display our voting result.
Add the results route and its view
We need to add route for the result page as /results which you can see as a hyperlink in /cast page as you can notice below.

Add the following code into voting.rb file:
get '/results' do
@votes = { 'HAM' => 7, 'PIZ' => 5, 'CUR' => 3 }
erb :results
end
Here, we are creating dummy data @votes which simulates the number of votes for particular dish.
Now, create its view file as results.erb under views directory.
<h1>Voting Results</h1>
<table>
<% CHOICES.each do |id, text| %>
<tr>
<th><%= text %></th>
<td><%= @votes[id] || 0 %>
<td><%= '#' * (@votes[id] || 0) %></td>
</tr>
<% end %>
</table>
<p><a href='/'>Cast more votes!</a></p>
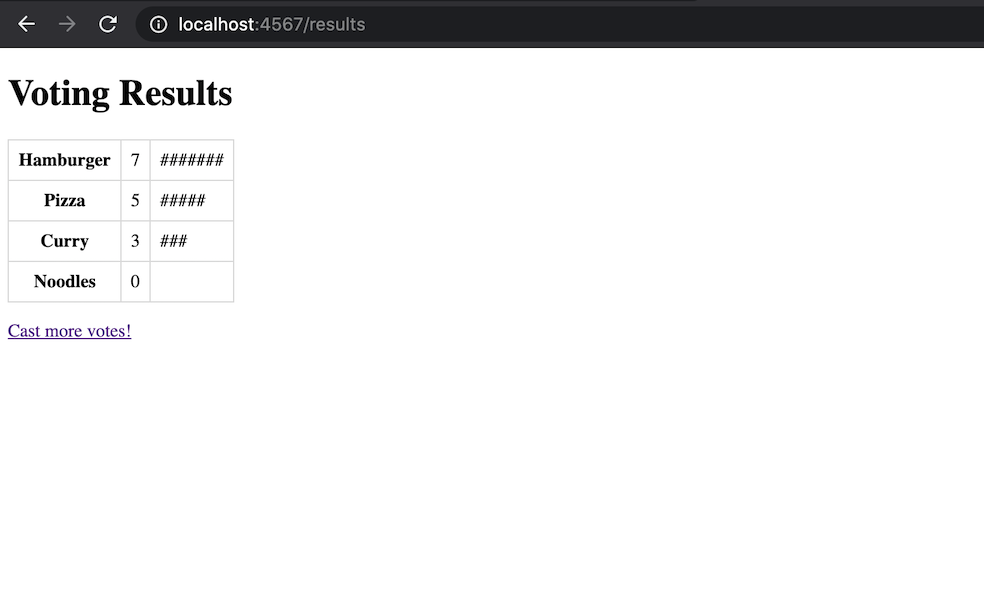
Now, check the results page after restarting the server (Ctrl+c and run app again). You will see following similar page:

Code explanation
The @votes is an instance variable which we had used to hold some dummy results at present.
In the results.erb page, @votes[id] has been used to get the count for the particular dish. The code snippet '#' * (@votes[id]) basically print the symbol # as many as vote count.

Help me to improve BRG Trainings.