More UI and UX changes
Most of our basic application level functionality is over.
In this page, we are going to add few more UI changes like:
- resource route
- add navigation bar to home page
- add a big welcome message
- links wherever it is required
Resource route
Till now, we have completed all the CRUD operations i.e
- Created a resource (i.e
create),Cpart - Read a resource (i.e
show),Rpart - Update a resource (i.e
update),Upart - Delete a resource (i.e
destroy),Dpart
Now, in the routes.rb file, if you notice carefully, we have mentioned as
resources :ideas, only: [:index, :show, :new, :create, :edit, :update, :destroy]
Now, we don’t need only part as resources :ideas actually give all the routes.
Update the routes.rb as follows:
Rails.application.routes.draw do
root 'ideas#index'
resources :ideas
end
Confirm with rails routes command:
$ rails routes | grep 'idea'
root GET / ideas#index
ideas GET /ideas(.:format) ideas#index
POST /ideas(.:format) ideas#create
new_idea GET /ideas/new(.:format) ideas#new
edit_idea GET /ideas/:id/edit(.:format) ideas#edit
idea GET /ideas/:id(.:format) ideas#show
PATCH /ideas/:id(.:format) ideas#update
PUT /ideas/:id(.:format) ideas#update
DELETE /ideas/:id(.:format) ideas#destroy
Home page
In this section, we are going to create a static page which will act as a website home page.
For this we need to create a static page in Rails.
Run the following command in your terminal to create pages controller with home as action.
$ rails g controller pages home
Running via Spring preloader in process 22104
create app/controllers/pages_controller.rb
route get 'pages/home'
invoke erb
create app/views/pages
create app/views/pages/home.html.erb
...
Notice that it has created only created controller and respective view file.
If you open the url http://localhost:3000/pages/home now, it will show its default content which was generated by Rails.
Pages#home
Find me in app/views/pages/home.html.erb
HTML changes
Let’s design the home page to include navigation bar and a header with welcome message and a link to ideas list.
Update the app/views/pages/home.html.erb file with following HTML content:
<header id="home">
<!-- Navbar -->
<nav id="navbar">
<div class="container">
<h1 class="logo"><a href="#home">Idea Store</a></h1>
<ul>
<li>
<%= link_to "Home", root_path, class: 'active' %>
</li>
<li>
<%= link_to "Ideas", ideas_path %>
</li>
</ul>
</div>
</nav>
</header>
<!-- Header -->
<main>
<section class="jumbotron text-center">
<div class="container">
<h1>Idea Store</h1>
<p class="lead text-muted">
A place to share awesome ideas with awesome people.
Get your idea validated by people, work on it and build your next startup!
</p>
<p>
<%= link_to "Visit all ideas", ideas_path, class: 'btn btn-primary' %>
</p>
</div>
</section>
</main>
NOTE: We have used link_to for all the links above. We need to use this in all of our Rails application as it gives lot of benefits.
CSS changes
Before adding CSS for home page, we will restructure CSS files as per modular CSS pattern:
- app/assets/stylesheets
├── application.css ( CSS common to all pages )
├── ideas.scss ( CSS related to ideas page )
└── pages.scss ( CSS related to pages page )
Now, update following CSS to app/assets/stylesheets/application.css file as follows:
/* Resets */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Main CSS */
html, body {
font-family: Helvetica, Arial, sans-serif;
line-height: 1.7rem;
}
a {
text-decoration: none;
color: #444;
}
h1, h2, h3 {
padding-bottom: 20px;
}
.h1, h1 {
font-size: 2.5rem;
}
p {
margin-top: 0;
margin-bottom: 1rem;
}
/* Util Classes */
.container {
margin: auto;
max-width: 1100px;
padding: 0 20px;
}
.text-center {
text-align: center;
}
.text-muted {
color: #6c757d;
}
.btn {
display: inline-block;
font-weight: 400;
color: #212529;
text-align: center;
vertical-align: middle;
background-color: transparent;
border: 1px solid transparent;
padding: .375rem .75rem;
font-size: 1rem;
line-height: 1.5;
border-radius: .25rem;
}
.btn-primary {
color: #fff;
background-color: #007bff;
border-color: #007bff;
}
.btn-secondary {
color: #fff;
background-color: #6c757d;
border-color: #6c757d;
}
.lead {
font-size: 1.25rem;
font-weight: 300;
}
/* Navbar */
nav {
background: #444;
color: #fff;
overflow: auto;
}
nav a {
color: #fff;
}
nav h1 {
float: left;
padding-top: 20px;
}
nav ul {
float: right;
list-style: none;
}
nav ul li {
float: left;
}
nav ul li a {
display: block;
padding: 20px;
text-align: center;
}
nav ul li a:hover, nav ul li a.active {
background: #555;
color: orange;
}
Add ideas specific CSS to app/assets/stylesheets/ideas.scss file:
/* idea index */
table {
border-collapse: collapse;
}
td, th {
border: 1px solid #ddd;
text-align: left;
padding: 10px;
}
tr:nth-child(even) {
background-color: #eee;
}
/* index show */
.idea {
border: 1px solid #ddd;
width: 350px;
}
.idea .title {
background-color: #eee;
padding: 10px;
}
.idea .description {
padding: 10px;
height: 100px;
}
/* idea form */
form {
padding: 10px;
background-color: #eee;
width: 350px;
}
form p:first-of-type input {
width: 95%;
}
form textarea {
width: 95%;
height: 100px;
}
Lastly, add home page specific CSS to app/assets/stylesheets/pages.scss file:
.jumbotron {
padding: 6rem 0;
}
.jumbotron .container {
max-width: 40rem;
}
.jumbotron h1 {
font-weight: 300;
}
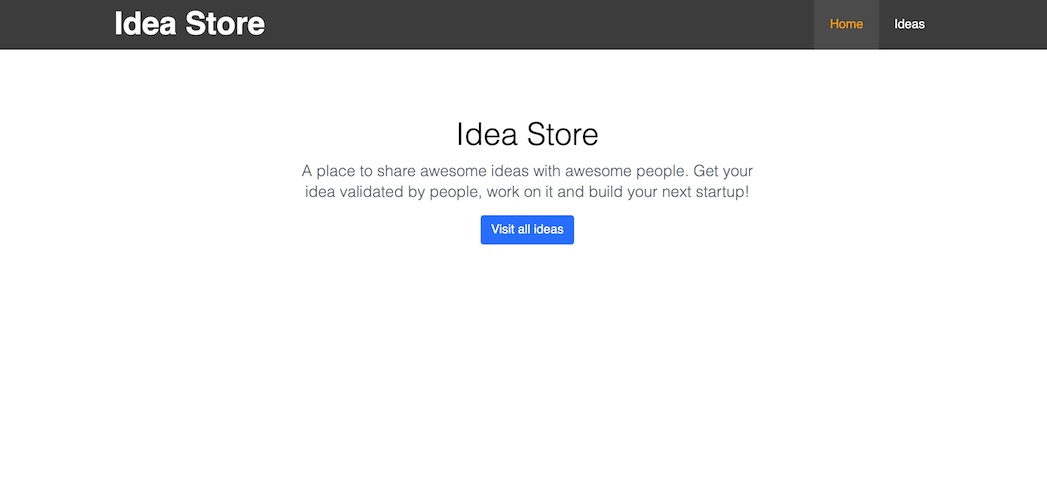
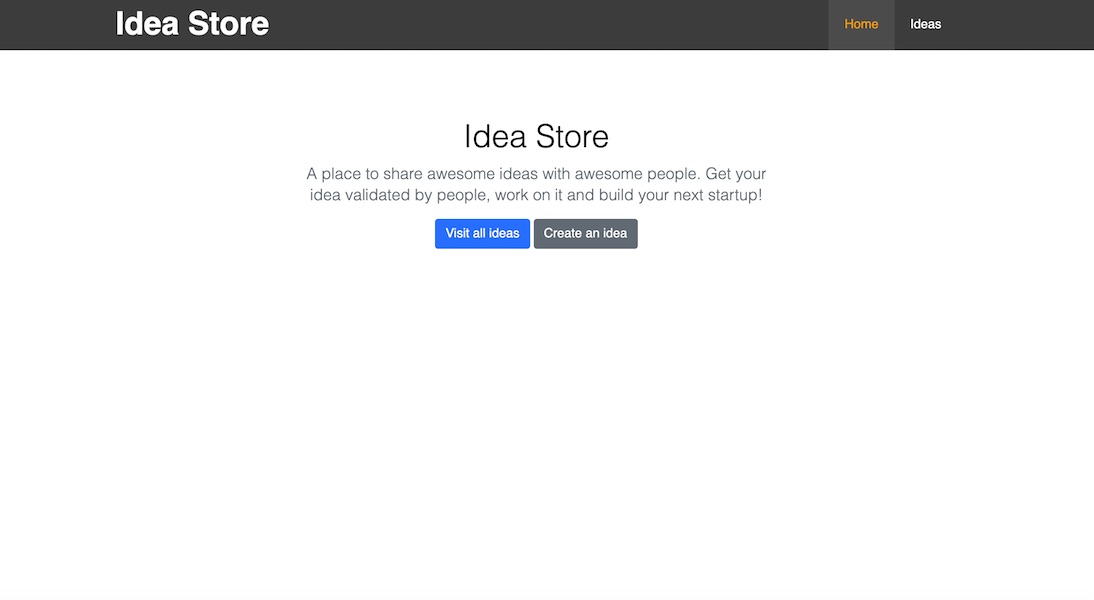
Home page preview
Now, if you open the link http://localhost:3000/pages/home, you will see following nice home page:

However, if you click on Visit all ideas button you will notice an ugly UI.
Move navigation to layout
The layout files are responsible for application level layouts.
Now, move the navigation related HTML content from app/views/pages/home.html.erb to app/views/layouts/application.html.erb file so that it is available to other pages as well.
The body of application.html.erb file should look like as:
<body>
<header id="home">
<!-- Navbar -->
<nav id="navbar">
<div class="container">
<h1 class="logo">
<%= link_to "Idea Store", root_path %>
</h1>
<ul>
<li>
<%= link_to "Home", root_path, class: 'active' %>
</li>
<li>
<%= link_to "Ideas", ideas_path %>
</li>
</ul>
</div>
</nav>
</header>
<%= yield %>
</body>
Update UI changes for ideas list
Add following changes to app/views/ideas/index.html.erb to make its UI consistent with home page.
<main class="ideas">
<section class="text-center">
<div class="container">
<!-- Add existing HTML content here -->
</div>
</section>
</main>
Update the required CSS changes as below:
.ideas {
padding: 6rem 0;
table {
border-collapse: collapse;
width: 100%;
}
...
}
NOTE: I am wrapping our existing CSS from ideas.scss file inside .ideas which is a mechanism provided by SASS known as Nesting CSS. Also, the width of table is updated to 100%.

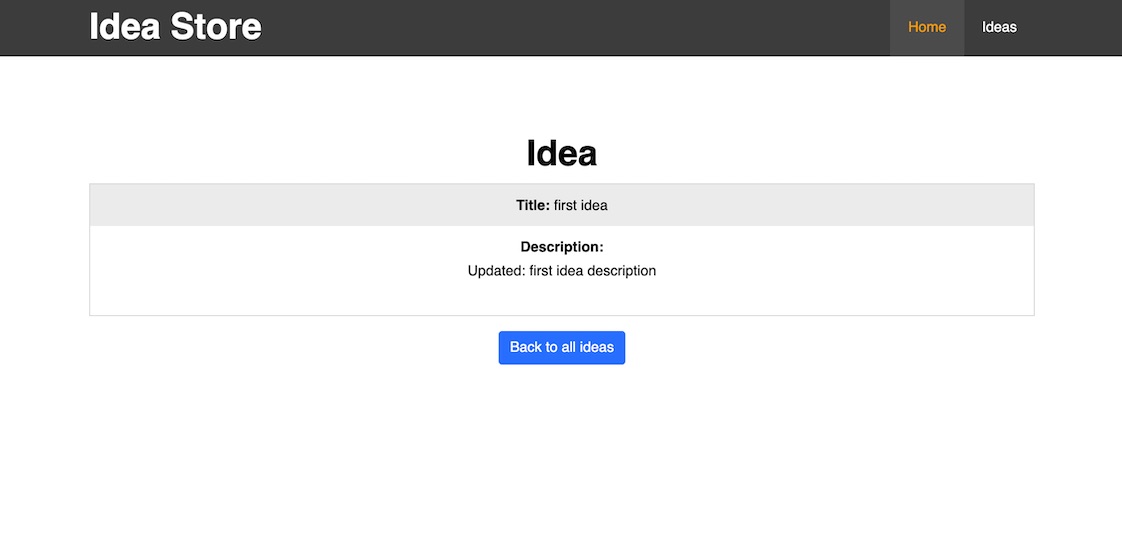
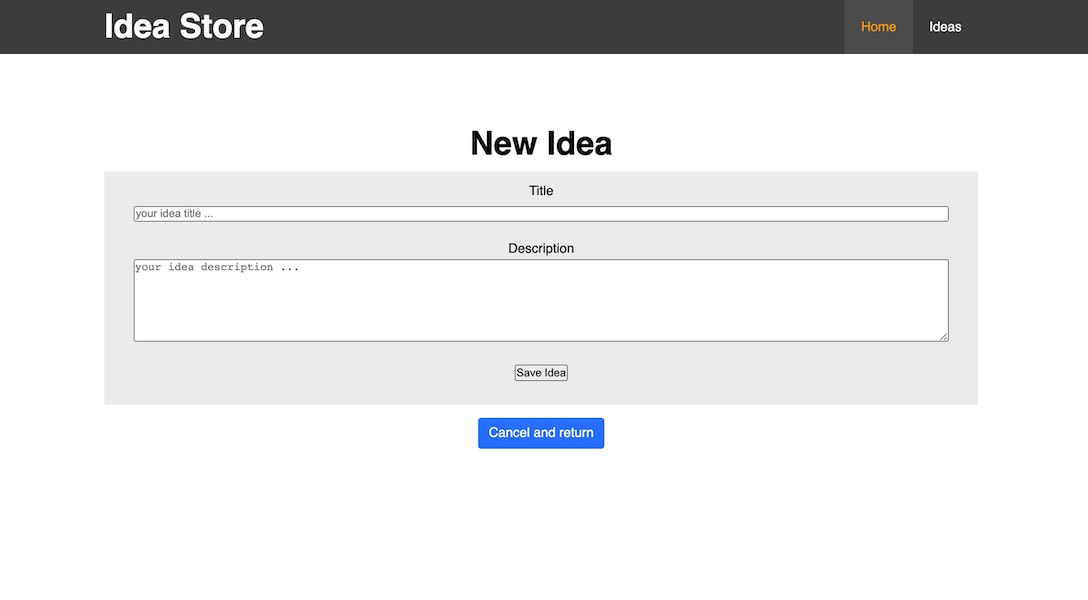
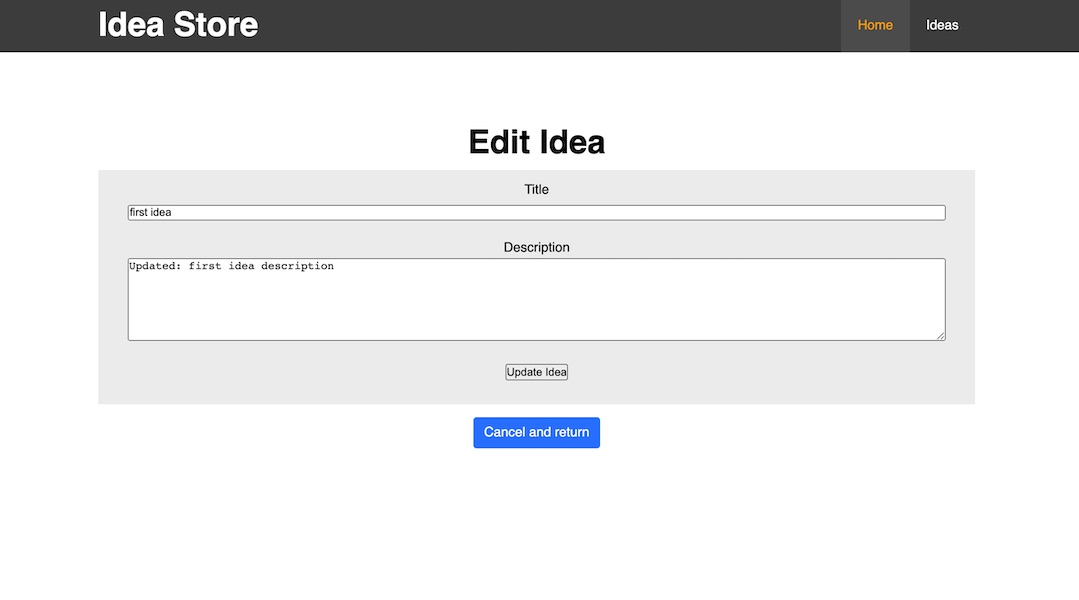
Update show, new and edit idea pages
Similarly, update the HTML page of show, new and edit pages of Idea.
<main class="ideas">
<section class="text-center">
<div class="container">
<!-- Add existing HTML content of Show, New or Edit page here -->
</div>
</section>
</main>
From CSS file app/assets/stylesheets/ideas.scss remove width: 350px; from form CSS tag.



Add link to create new idea
One nice change to existing application would be to add a button to create new idea right from home page and also from ideas list page as well.
Add following piece of code in home page and ideas list page.
<%= link_to "Create an idea", new_idea_path, class: 'btn btn-secondary' %>
Set home page as root url
Update routes.rb file to make home page as root page of the application.
Rails.application.routes.draw do
root 'pages#home'
resources :ideas
end
Updated home page


Help me to improve BRG Trainings.